Les éléments à surveiller pour un bon SEO technique aujourd’hui
2 février 2018
Quel est le meilleur moteur de recherche d’images?
16 février 2018Friand d’outils SEO ? Eh bien vous serez heureux d’apprendre que Google a mis à jour son extension Lighthouse le 5 février dernier.
Effectivement, il vous sera désormais possible d’effectuer un audit de référencement sur toutes les pages du Web, en autant que vous vous trouvez sur le navigateur Chrome.
Voici donc l’explication détaillée de l’utilisation de l’extension ainsi que notre évaluation de la performance du nouvel audit SEO !
Les types d’audits disponibles sur Lighthouse
Google met à votre disposition un total de 5 audits qui s’attaquent à des facteurs différents d’un bon site Web.
Les 4 premiers étaient déjà disponibles à tous, mais c’est le cinquième qui a été ajouté tout récemment.
- L’analyse de l’Application Web Progressive (PWA) : examine le contenu de la page pour voir s’il est conforme au modèle des PWA.
- L’analyse de performance : vérifie le temps que met votre application avant de répondre aux commandes de l’internaute.
- L’analyse des bonnes pratiques : s’assure que la page s’adonne aux meilleurs standards de l’industrie du développement Web.
- L’analyse d’accessibilité : teste le niveau de difficulté qu’a un utilisateur de naviguer sur la page.
- L’analyse SEO : met à l’épreuve le site Web en vérifiant un total de dix indicateurs de base du SEO.
Comment lancer un audit avec Lighthouse
En premier lieu, il vous faut bien évidemment vous rendre sur la page Web dont vous voulez effectuer une analyse. À titre d’exemple, nous avons sélectionné le site d’Ikea.
Par la suite, vous voudrez ouvrir les outils de développeurs, communément appelés DevTools.
Pour s’y faire, appuyer en simultanément sur CTRL + MAJ + I sur un PC ou CMD + OPTION + I sur un Mac.
Lorsque la plateforme sera ouverte, il ne vous suffit que de sélectionner l’onglet “Audits“, puis cliquer sur “Perform an audit…“.
Maintenant, vous avez l’option de lancer un seul ou plusieurs de ces diagnostics à la fois. Faites votre choix, puis lancez l’audit.
Tous ces audits sont effectués en tenant compte de nombreux critères de développement et de référencement Web.
Une fois l’analyse terminée, vous obtiendrez un score général pour chacun des cinq tests.
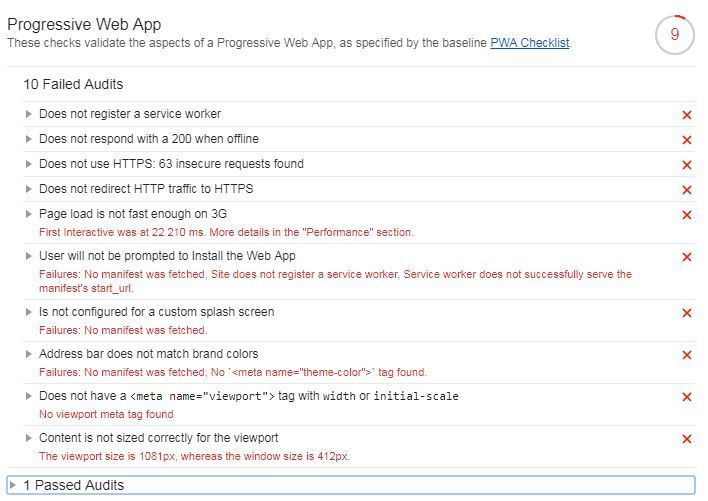
En observant de plus près chacune des sections, vous découvrirez les points précis qu’il vous faudra améliorer si vous désirez augmenter votre score.
N.B. : Il vous est également possible de télécharger l’application Lighthouse directement sur votre navigateur pour lancer encore plus aisément les audits.
Les 10 facteurs analysés par le nouvel audit de référencement
– Les balises Titres ;
– Les métas descriptions ;
– Le statut http ;
– Les balises meta viewport ;
– La taille de la police d’écriture ;
– La possibilité d’indexation par le moteur ;
– L’attribut hreflang ;
– Les balises rel=canonical ;
– Les plugins du navigateur.
Le bémol de l’audit SEO de Lighthouse
Il est certain que cette analyse du référencement Web est très sommaire puisqu’elle ne porte que sur dix indicateurs.
Il est évident que pour obtenir le meilleur référencement possible, il vous faudra aller au-delà de ces seuls facteurs.
Malgré tout, nous sommes convaincus que l’arrivée de cette nouvelle option d’audit SEO est positive pour les utilisateurs.
Bien que celle-ci ne soit pas totalement complète, elle permettra tout de même d’offrir un aperçu de la situation actuelle des pages d’un site Web, et ce, gratuitement.
Pour compléter votre analyse de référencement, voici quatre autres outils qui ne vous coûteront rien et qui portent sur l’optimisation mobile-first !